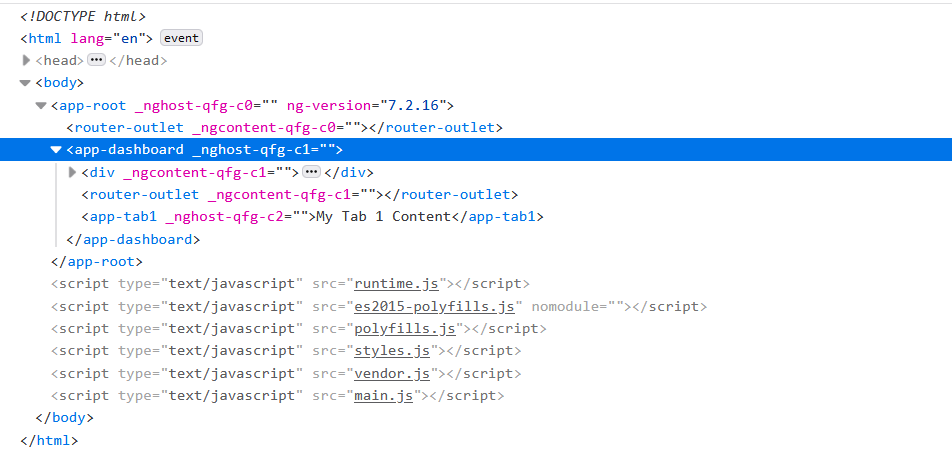
javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow
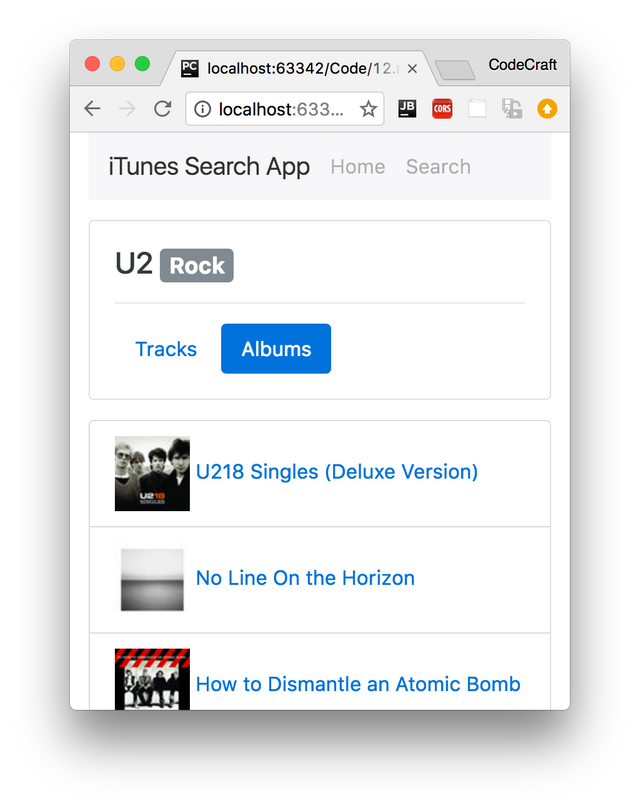
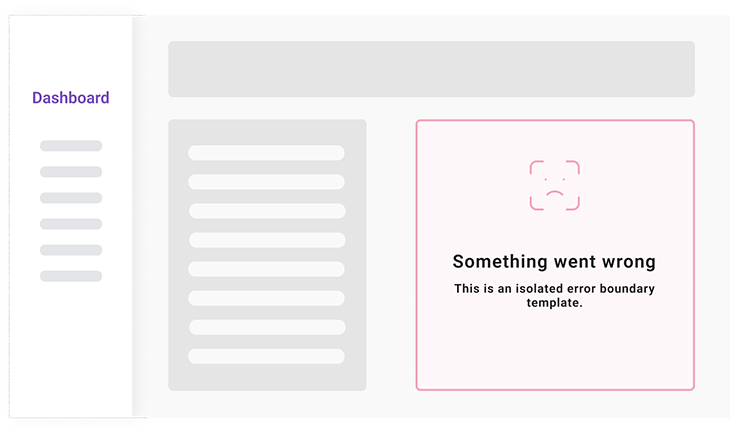
Angular Context: Easy Data-Binding for Nested Component Trees and the Router Outlet | by Levent Arman Özak | Angular In Depth | Medium

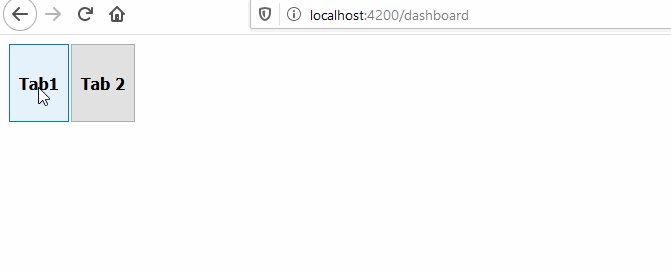
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
When using nested router-outlet, the back button exits the App · Issue #477 · NativeScript/nativescript-angular · GitHub